재앙의 시작

이대 서버에 있는 vscode가 고장났다. 다시 깔고, 모든 파일을 지워도 돌아오지 않았다. vscode가 고장나면 문제가 무엇이냐하면, remote-SSH 확장 프로그램을 사용하지 못한다는 것이다. 이는 code-server를 사용할 수 없다는 뜻이고, 그래서 로컬로 코드를 작성하고 git을 통해서 올리거나 vim로 코드를 편집해야 한다.
원래 정상적인(?) 프로젝트라면 문제가 되지 않는다. 왜냐하면 로컬에서 코드를 작성하고, git을 통해서 올리는 것이 일반적이기 때문이다. 하지만 이 프로젝트는 그러지 않았기 때문에 문제가 발생했다. 서버에 직접 접근해서 코드를 작성하고, 실행해 왔기 때문이다. 그래서 서버에 code-server로 접근하지 못하는 것은 큰 문제였다.
그래서 다른 개발자들에게 모두 환경세팅을 해주거나 vim을 사용해서 코드를 작성해야 하는데, 당연히 그럴 수 없다. 어떻게든 해결책을 찾아야 했다.
제약 사항
- 서버 요청 불가
- 빠른 시간 내에 해결해야 한다.
- 이화여대 네트워크를 사용하기 때문에 port를 마음대로 열 수 없다.
- 도메인을 그대로 사용해야 한다.
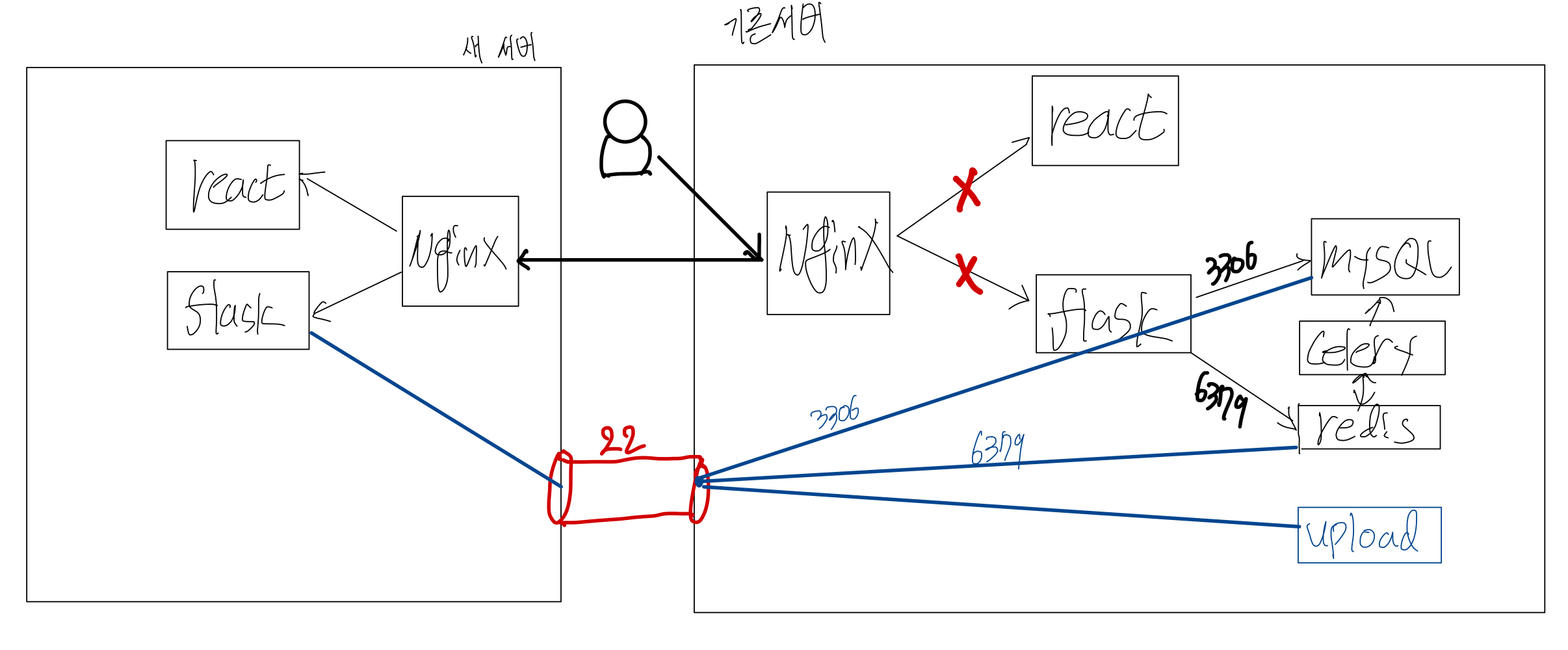
구상
- 서버는 어쩔 수 없이 내 서버를 사용하기로 했다. 오픈소스이기도 하고 개발 서버이기 때문에 나만 괜찮으면 문제 없다.
- 빠른 시간안에 해결하기 위해 WAS만 마이그레이션하기로 했다.
- SSH터널을 사용해서 외부에서 닫혀있는 포트를 사용 했다.
- 도메인은 reverse proxy를 사용해서 그대로 사용하기로 했다.

SSH 터널링
다음과 같은 명령어를 사용하면 ssh 터널링을 할 수 있다. 터널링을 사용하면 새로운 서버에서 redis, mysql, celery를 기존 서버의 것을 사용할 수 있다.
1 | ssh -i key.key -o StrictHostKeyChecking=no -L 127.0.0.1:3306:127.0.0.1:3306 -N -f username@server.domain.com |
이렇게 하면 내 서버의 3306 포트를 통해서 막혀있는 서버의 3306 포트에 접근할 수 있다.
엄밀히 말하면 내 서버:3306 -> 목적 서버(외부망):22 -> 목적 서버(내부망):3306 이렇게 접근하는 것이다. 아무래도 지속적인 연결이 필요해 auto ssh를 사용했다.
1 | ssh -i key.key -o StrictHostKeyChecking=no -L 127.0.0.1:3306:127.0.0.1:3306 -N -f username@server.domain.com |
원격 파일 시스템 마운트
또 다른 큰 문제가 있다. upload폴더에 있는 35GB의 파일을 옮겨야 했다. 옮기는 것도 문제지만, 내 서버는 100GB밖에 없고 점점 늘어나는 파일을 수용할 수 없다.
sshfs를 사용해서 원격 파일 시스템을 마운트했다. 이렇게 하면 서버의 파일을 로컬에서 사용할 수 있다.
1 | sshfs -o IdentityFile='/home/maegpeulo2222/ssh.key' -o reconnect maegpeulo2222@edu-trans.ewha.ac.kr:/Users/maegpeulo2222/Ewha-Project-T/app/upload /home/maegpeulo2222/srv/upload |
이렇게 하면 개발 서버를 활용해서 파일 업로드를 하면 느리지만 개발용이라 큰 문제가 없다.
도메인 설정
도메인 설정은 nginx를 사용해서 reverse proxy를 사용했다.
1 | upstream dev-react { |
이렇게 하면 기존 도메인을 그대로 사용하면서 새로운 서버로 접근할 수 있다.
마무리
이렇게 해서 WAS만 마이그레이션을 했다. sshfs, auto ssh가 연결이 끊기지 않는지는 당분간 지켜 보려고 한다.
처음부터 개발 서버 분리하고 했으면 좋았을 것 같다. 중간 합류 + 짧은 개발 기간 때문에 편한 길을 택하다가 이런 문제가 생겼다. 다음부터는 도커로 말아서 팀원들에게 배포하거나 날 잡고 환경세팅 가이드 라인을 만들어야겠다.